티스토리 블로그에 꼭 필요한 구글 SEO 기초 세팅 8가지
티스토리를 시작하게 되면 가장 먼저 구글 SEO(검색 엔진 최적화)에 맞게 블로그 세팅을 해야 한다. 구글 SEO에 맞게 블로그를 세팅하면 구글 검색 상위 노출에 조금 더 유리하다. 구글 SEO를 위한 티스토리 블로그에 꼭 필요한 기초 SEO 세팅 8가지에 대해 알아보도록 하자.

구글 SEO 세팅 ① : 포스팅 제목만 H1으로 설정하기
블로그의 H1 태그는 웹 페이지의 제목을 정의하는 html의 요소이다. H1은 "Heading 1"의 약자로, 웹 페이지에서 가장 중요한 제목을 나타낸다.
블로그에서 H1 태그는 구글 SEO(검색엔진최적화), 블로그 포스팅의 구조화 그리고 쉬운 웹 접근성 측면에서 매우 중요하다.
h1 태그는 블로그 이름이 아닌 블로거가 작성한 각 포스팅의 제목이라고 이해하면 쉽다.
h1 태그 수정 없이 블로그 글을 작성하게 되면 1개의 글에 2개의 h1 태그가 생성될 수 있다. h1 태그는 무조건 1개로 설정되어야 된다. 왜냐하면 구글 로봇이 당신의 글을 크롤링할 때 블로그 이름이 h1인지, 글 제목이 h1인지 구분하지 못할 것이다. 결국 구글 SEO에서 매우 불리하게 작용하게 된다. 따라서 우리는 이 부분을 먼저 수정하도록 하겠다.
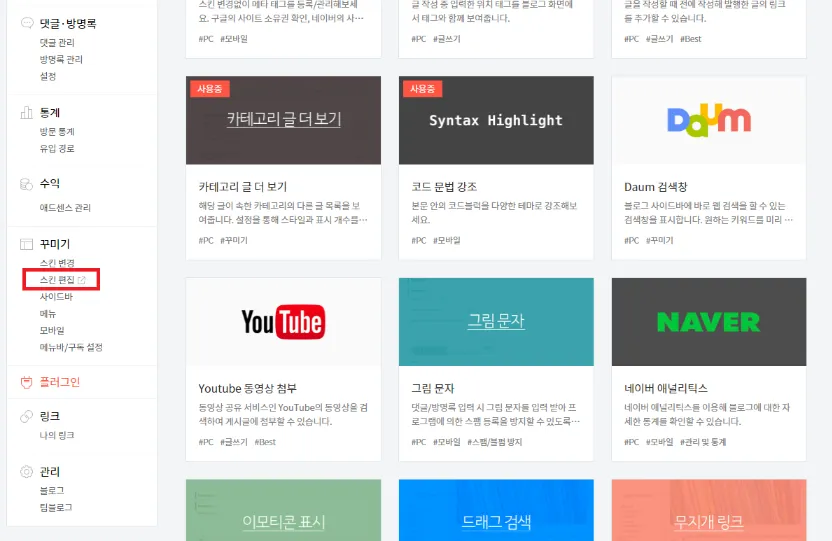
① 블로그관리 → 꾸미기 → 스킨편집

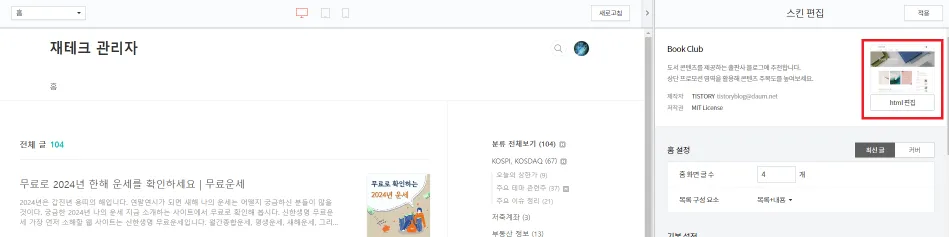
② html 편집 클릭

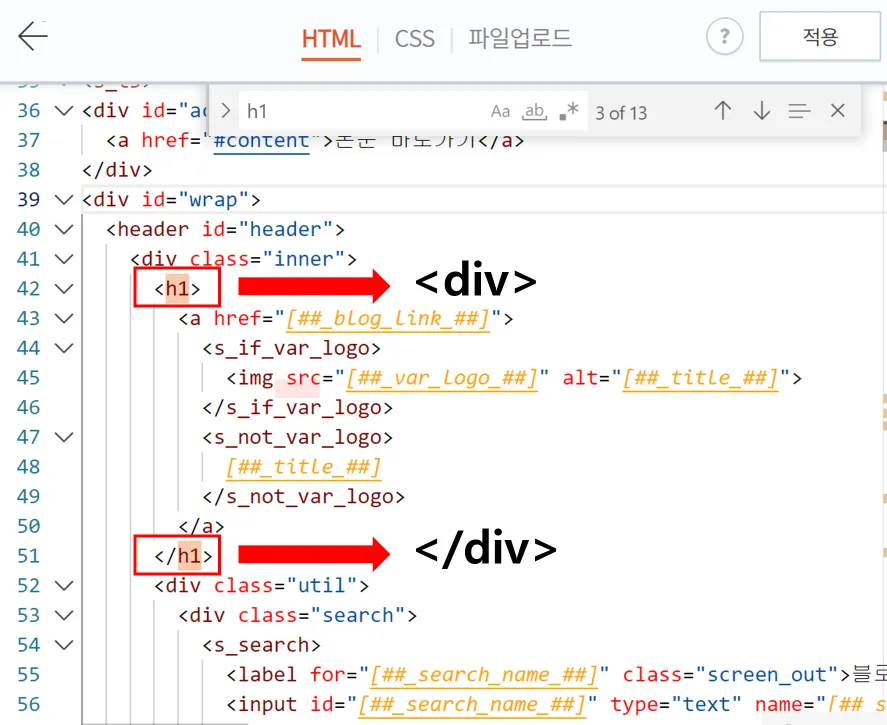
③ Ctrl + F를 눌러 h1 찾고 그림과 같이 <h1> → <div>, </h1> → </div>로 변경

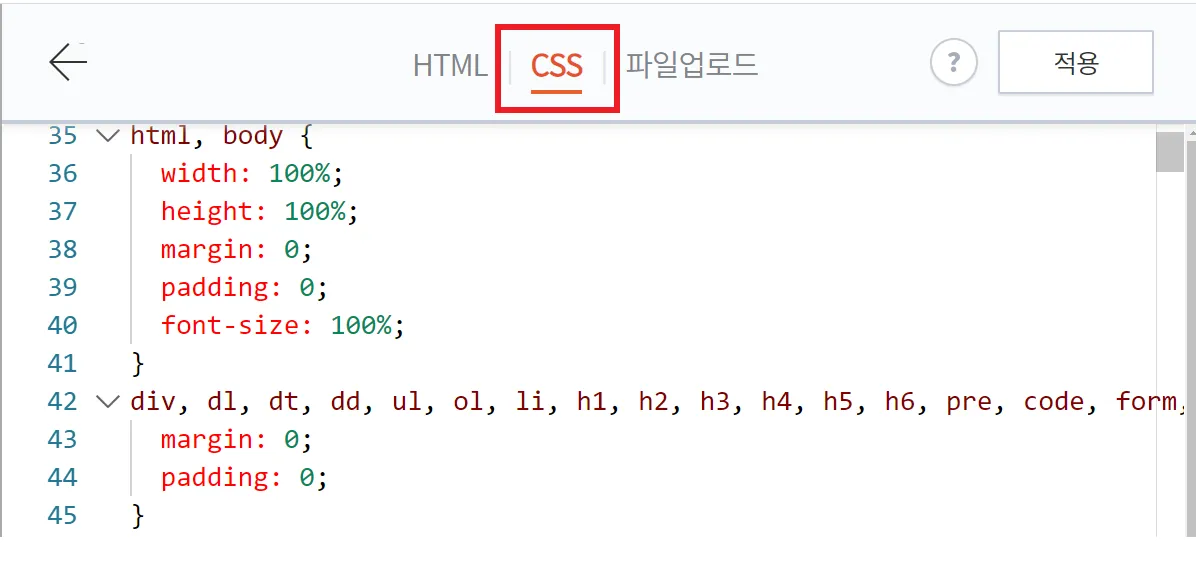
④ 다음 CSS 클릭

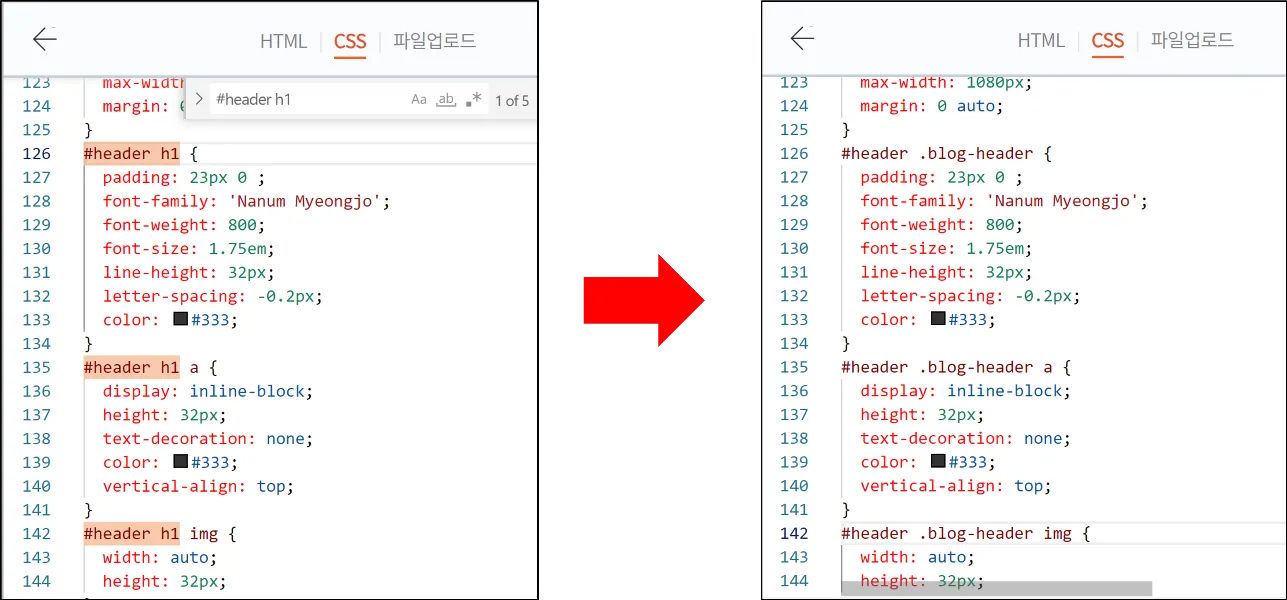
⑤ Ctrl + F #header h1 찾아 두 #header .blog-header (전체 5개)로 변경

구글 SEO 세팅 ② : 본문 글자 크기, 색상 변경
다음으로 포스팅에 쓰이는 본문 글자 크기와 색상 변경하는 세팅이다.
우리가 블로그에 글을 작성했는데 글자 크기가 작거나 글자 색상이 배경화면과 구분이 어려우면 글을 읽기 힘들 것이다. 자연스럽게 당신의 블로그 체류시간이 감소하여 수익이 발생하지 않을 수 있다.
① 블로그관리 → 꾸미기 → 스킨편집 → html 편집 →CSS 클릭
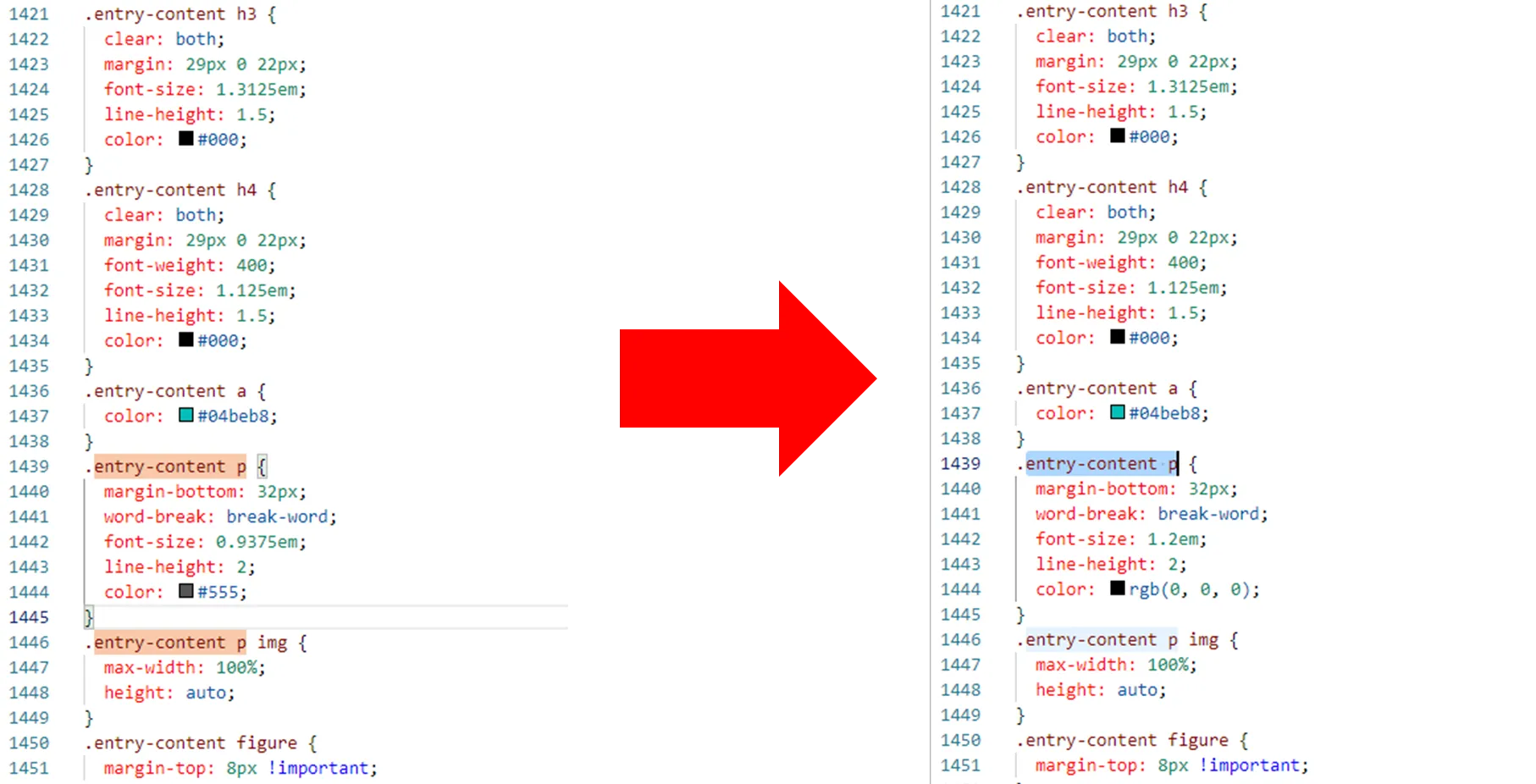
② Ctrl + F를 눌러 entry-content p 찾기
③ 아래와 같이 글자 크기를 font-size : 0.9375em;→ 1.2em;으로 변경 글자 색상을 color : #555 → rgb(0, 0, 0) 혹은 #000000으로 변경

만약 글자 색상을 변경하고 싶다면 html 컬러 코드를 찾아 변경하면 된다. 아래 html 컬러 코드 사이트에 방문하여 색상별 코드를 확인하기 바란다.
구글 SEO 세팅 ③ : 사이드바 세팅
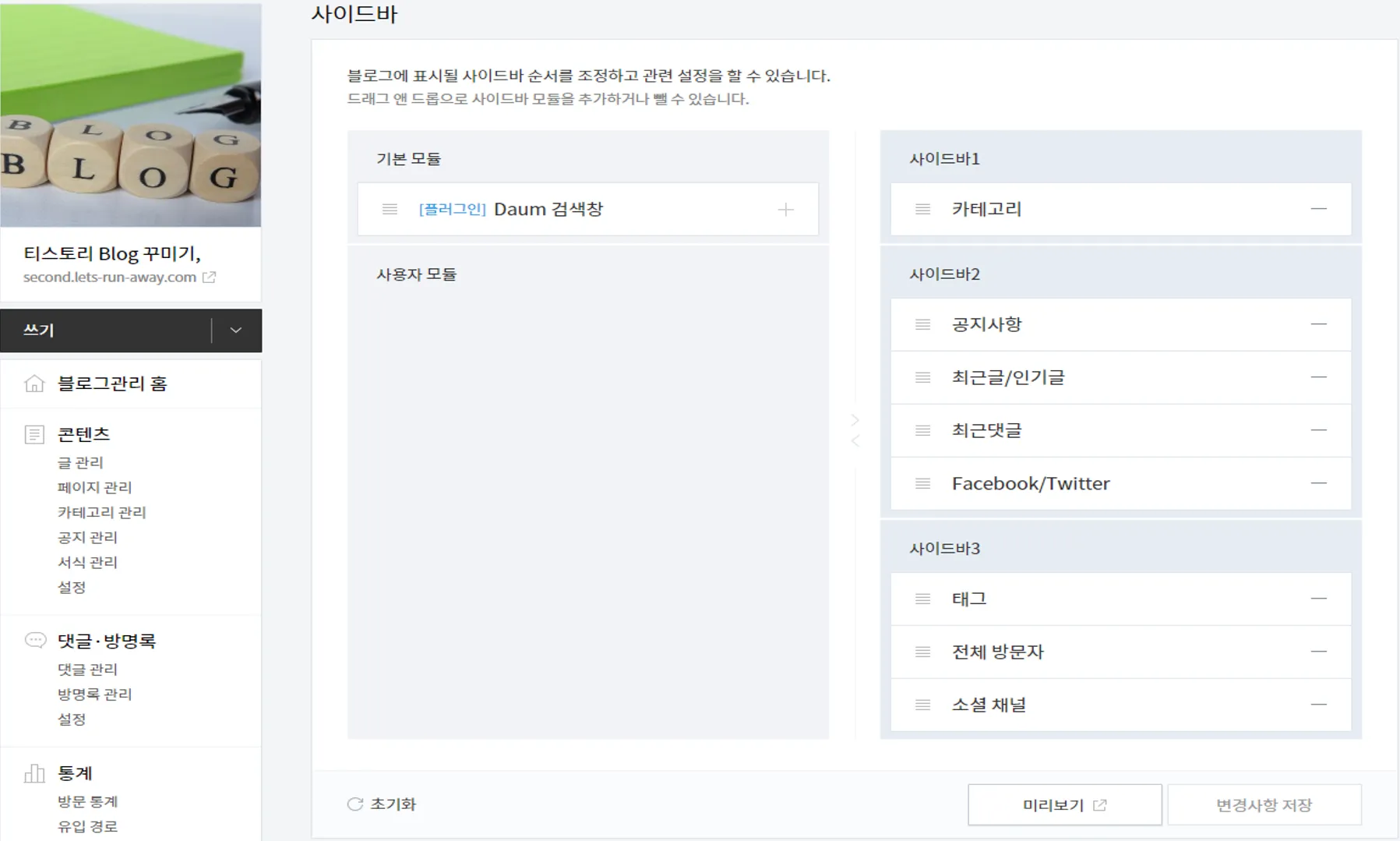
티스토리 블로그에서 사이드바 세팅을 보면 공지사항, 최근글/인기글, 최근댓글 태그, 전체 방문자 등등이 자동으로 세팅되어 있다. 굳이 인기글이나 전체 방문자 수를 공개로 설정해서 혹시 모를 공격을 받을 필요는 없다고 생각한다.
① 블로그관리 → 꾸미기 → 사이드바 클릭

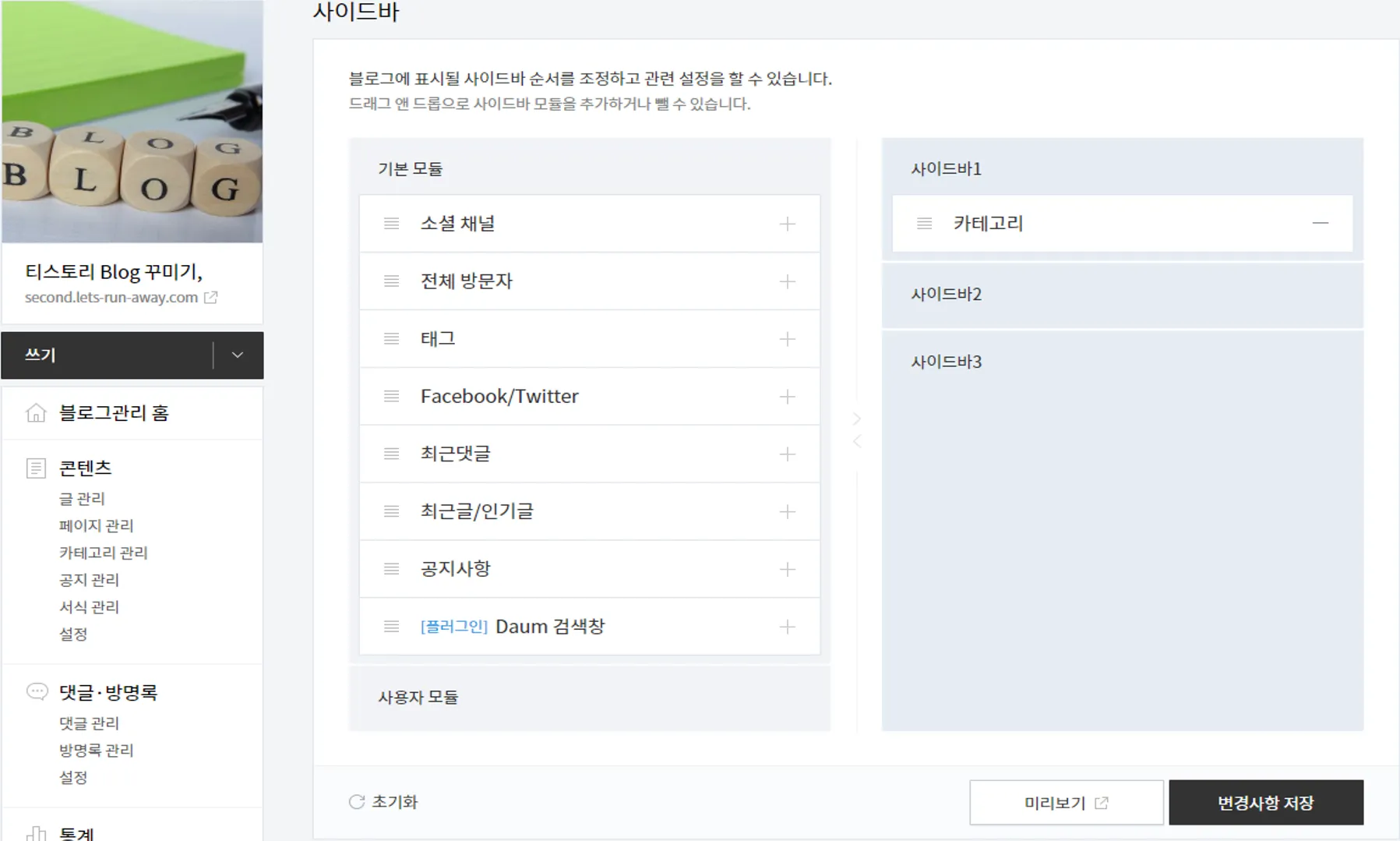
② 카테고리를 제외하고 모두 삭제

구글 SEO 세팅 ④ : 모바일웹 설정
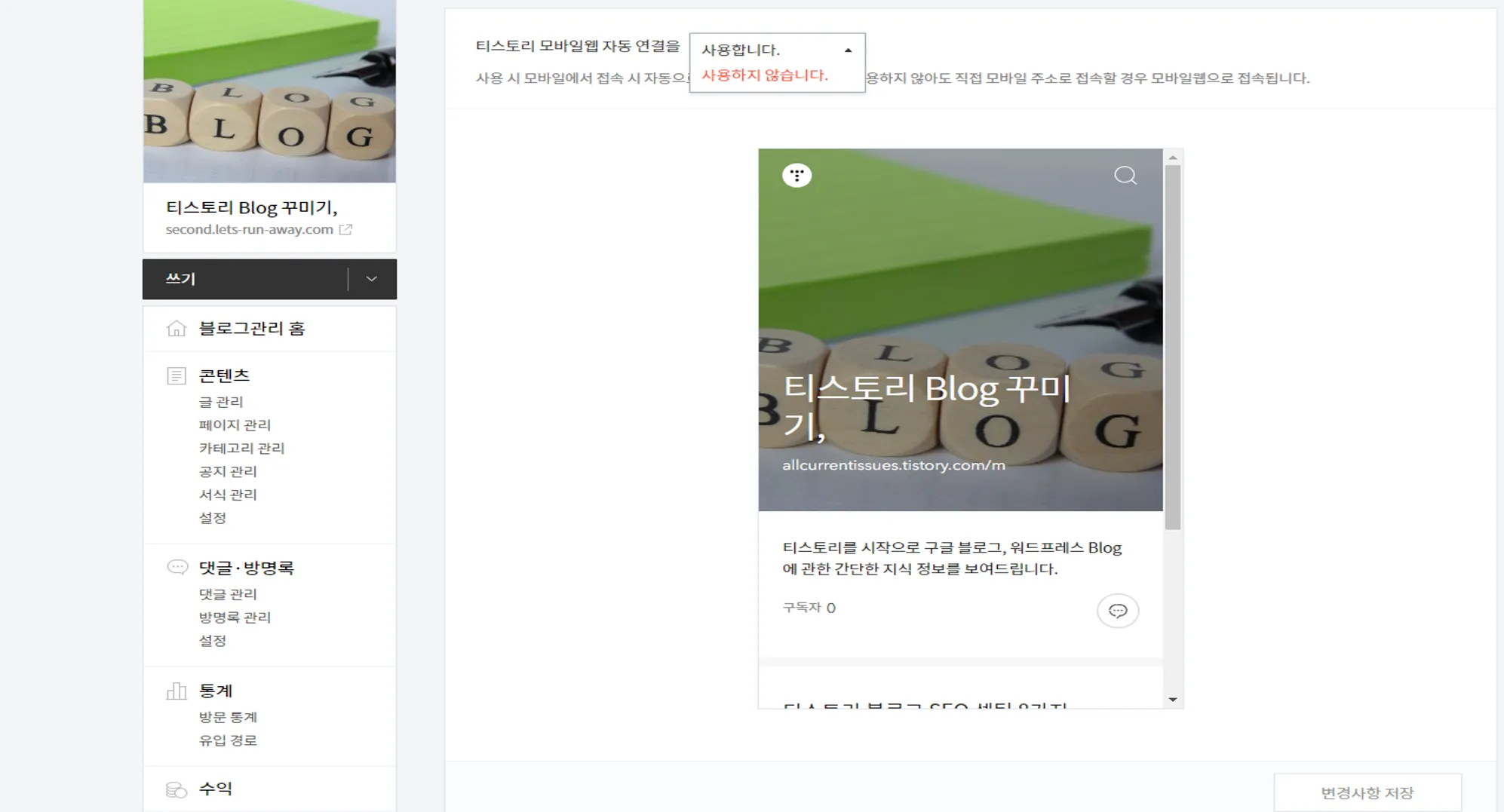
티스토리 모바일웹 설정에서 자동 연결을 사용하게 되면 애드센스 광고가 제대로 나오지 않는 경우가 생길 수 있고, 블로그 주소와 포스팅 주소가 다르게 되어 중복글로 인식하는 경우가 생길 수 있다.
그래서 티스토리 모바일웹 자동 연결을 사용하지 않습니다.로 설정하는 것이 좋다.
① 블로그 관리 → 꾸미기 → 모바일 → "사용하지 않습니다."로 설정

구글 SEO 세팅 ⑤ : 메뉴바/구독 설정
티스토리 블로그에는 메뉴바와 구독에 대한 설정 관리를 할 수 있다.
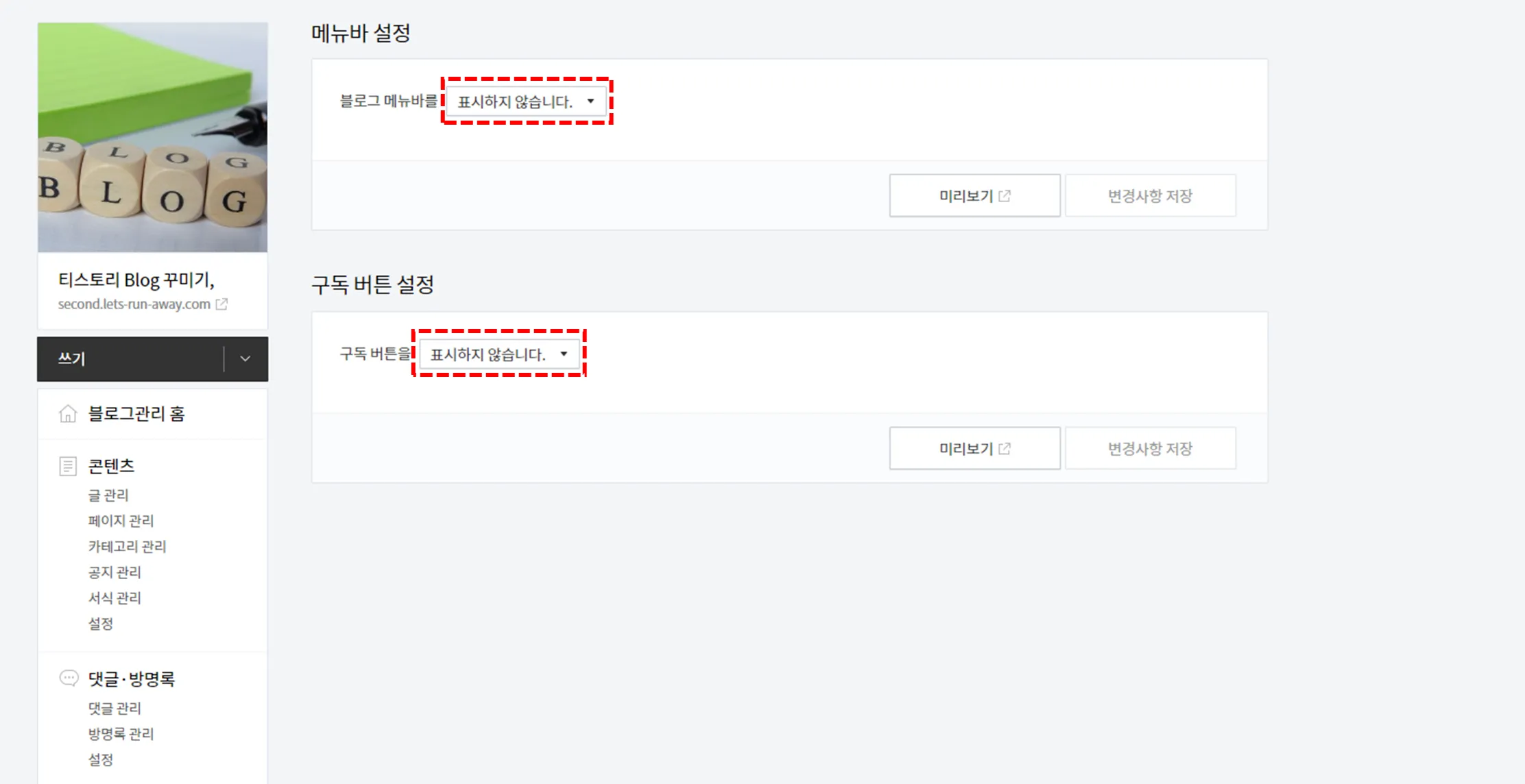
① 블로그 관리 → 꾸미기 >→ 메뉴바/구독 설정 클릭
② 블로그 메뉴바는 "표시하지 않습니다."로 설정
블로그 메뉴바를 "표시합니다."로 설정하게 되면 포스팅 우측에 아이콘이 위치하여 글을 읽는데 상당한 방해가 될 수 있다. 따라서, 블로그 메뉴바를 "표시하지 않습니다."로 설정한다.
③ 구독 버튼 설정도 구독버튼을 "표시하지 않습니다." 설정
티스토리 블로그는 네이버 블로그와 같이 서로 구독을 통해 방문자를 늘리는 시스템이 아니라 "표시하지 않습니다."로 설정하는 것이 좋다.

구글 SEO 세팅 ⑥ : 플러그인 설정
티스토리 블로그에는 플러그인 기능이 있다. 플러그인이란 블로그 운영에 도움이 되고, 편리한 기능을 실행할 수 있도록 해준다.
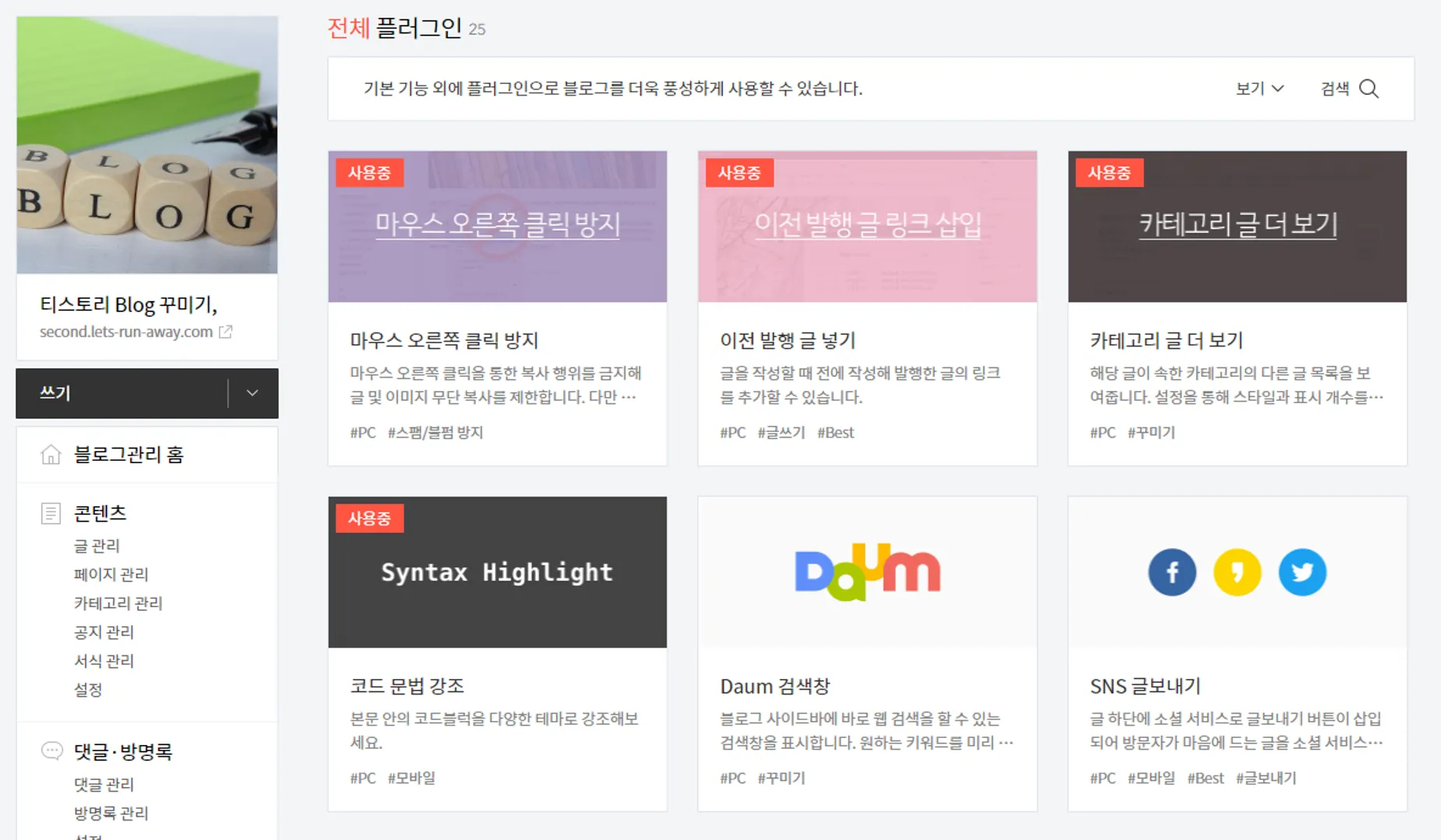
① 블로그 관리 → 플러그인 클릭
② 마우스 오른쪽 클릭 방지 : 사용
마우스 오른쪽 클릭 방지 플러그인은 자신의 글이나 그림을 무단으로 복사하는 행위를 금지시키는 플러그인이다. 꼭 설치하여 자신의 소중한 글을 보호하도록 하자.

③ Daum 검색창 : 해제
Daum 검색창 플러그인은 블로그 사이드바에 Daum 웹 검색을 할 수 있는 검색창을 표시하는 기능이다. 사용할 일이 거의 없으니 해제하도록 하자.
④ 드래그 검색 : 해제
드래그 검색 플러그인은 검색하고 싶은 문구를 드래그하면 자동으로 검색 버튼이 활성화되는 플러그인으로 방문자가 글을 읽을 때 방해가 되니 해제하도록 하자.
⑤ 구글 서치콘솔, 구글 애널리틱스
구글 서치콘솔과 구글 애널리틱스는 우리의 수익과 중요한 연관이 있으니 반드시 필요한 플러그인이다. 이것에 대해서는 구글 애드센스 승인 이후에 다시 포스팅하도록 하겠다.
구글 SEO 세팅 ⑦ : 콘텐츠 설정
다음으로는 티스토리 블로그의 콘텐츠 설정이다.
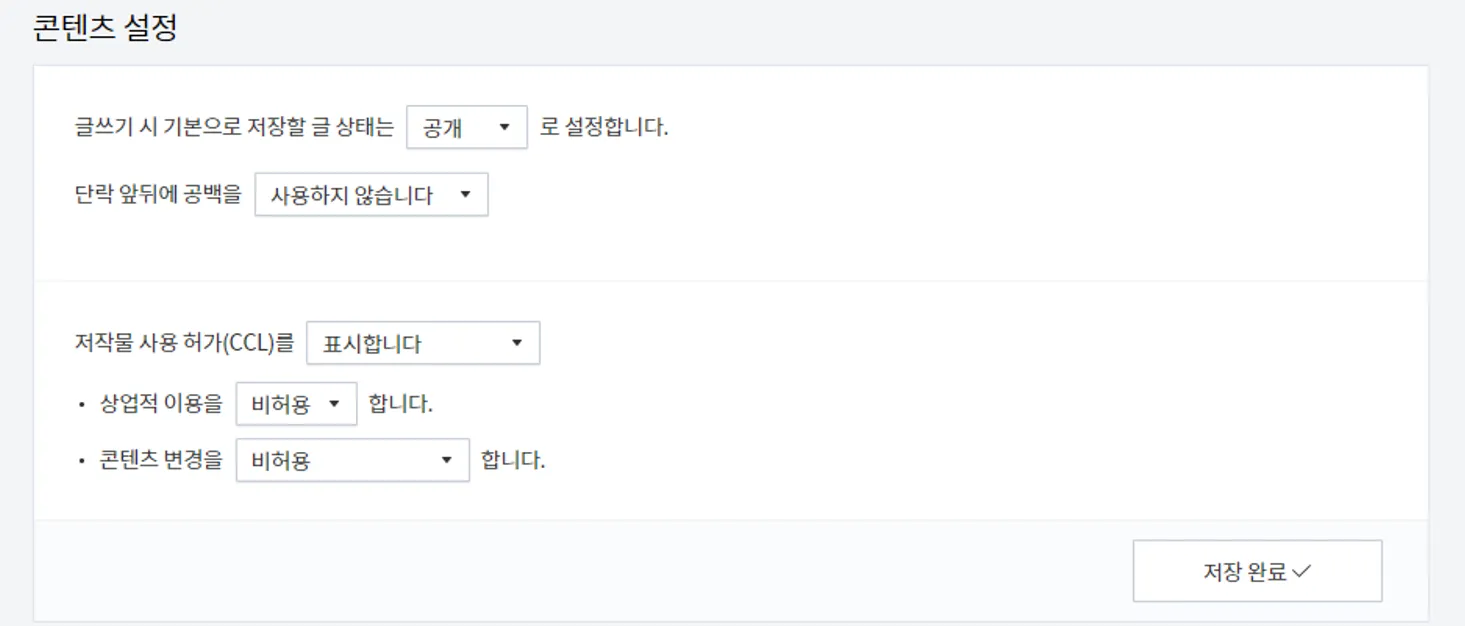
① 블로그관리 → 콘테츠 → 설정 클릭

② 글쓰기 시 기본으로 저장할 글 상태는 "공개"로 설정
③ 단락 앞뒤에 공백을 "사용하지 않습니다"로 설정
④ 저작물 사용 허가(CCL)를 "표시"하고 상업적 이용 및 콘텐츠 변경을 "비허용" 설정
구글 SEO 세팅 ⑧ : 블로그 주소 설정
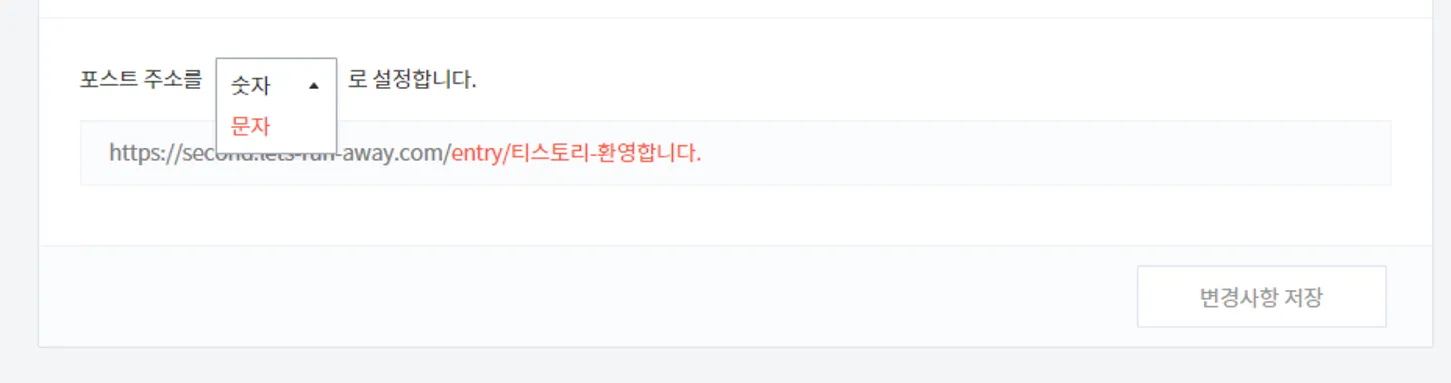
블로그관리에서 관리 블로그를 클릭하면 주소 설정하는 화면이 나온다.

클릭을 하면 블로그 주소를 '문자' 혹은 '숫자' 둘 중에 하나를 선택하는 설정이다.
직접 해보지는 않았지만 유튜브, 구글 검색을 통해 알아본 결과, 결론만 말씀드리면 둘 중 어느 것을 선택해도 상관없다.
어느 애드센스 전문가는 주소에 키워드가 들어가는 게 조금 더 유리하다고 하다고 하니 문자로 세팅을 하도록 하자.
※ 주의 : 한번 블로그 주소 설정을 결정하였으면 그 이후에는 변경하지 않는 것을 추천드립니다. 변경 시 구글 서치콘솔에 다시 등록해야 하는 번거로움이 있습니다.



댓글